나만의 웹사이트 도전기
시작하며
벌써 2025년의 상반기가 지나갔다.
올해 상반기에는 개발자로서 나를 성장시키기 위해, 혼자 프로젝트를 했다.
기획부터, 디자인, 개발, 홍보까지 모든 부분을 혼자 진행했다.

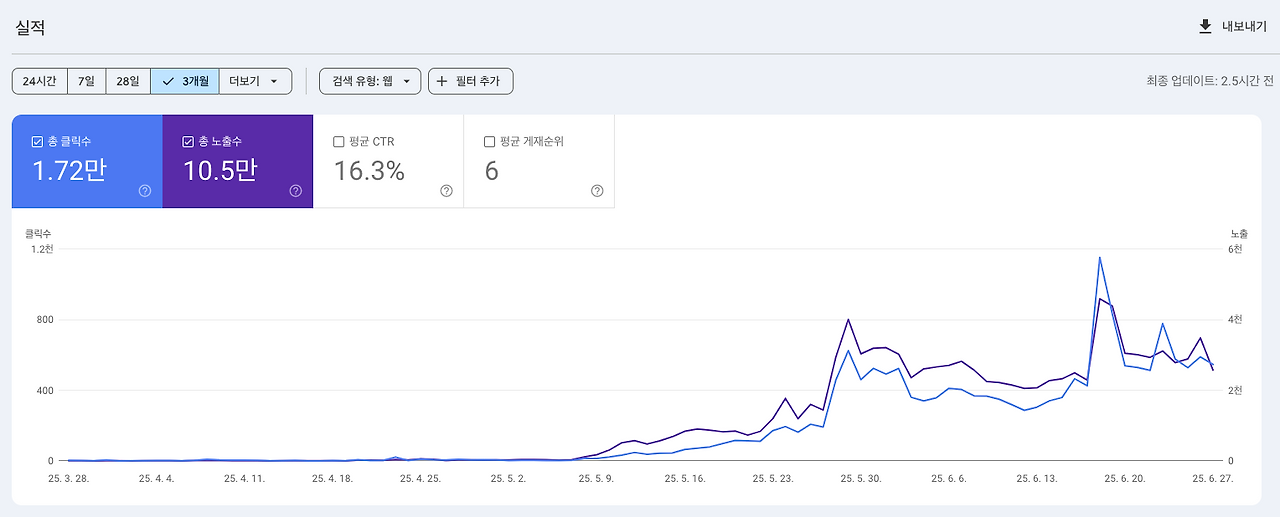
결과는 위와 같이 1개월 동안 25만 명이 내가 만든 사이트에 들어왔다.
아직 프로젝트가 끝나진 않았지만, 스스로 배운 점과 어떤 생각을 하면서 진행했는지 정리해 보았다.
목표
내가 이 프로젝트를 시작한 목적은 아래와 같다.
1. 내가 풀고 싶은 문제를 내 지식을 활용해서 스스로 해결한다.
2. AI를 활용해서 내가 부족한 부분을 보완한다.
3. 출시하고 끝이 아닌 계속 유지보수하고 업데이트하며 실제 제품을 만들어 본다.
기획
첫 시작은 문제점 파악이었다. 내가 하는 모바일 게임이 있는데, 해당 게임은 공략을 찾기가 정말 어려웠다. 나를 비롯해 많은 사람들이 정보를 빠르게 찾고 싶은데 대부분 정보는 중국어로 되어있거나 산개되어 있어서 그런 문제를 해결해 보기로 했다.
해결하고 싶은 문제 :
게임 정보를 찾기 힘들고, 정보가 산개되어 있으며, 부정확한 정보가 많음.
정보를 정리한 곳이 있다고 해도, 구글시트에 정리되어 있어 UX가 별로임
해결 방법 :
사람들이 게임 정보를 더욱 쉽고 빠르게 찾고 활용할 수 있게 하며, 본인의 플레이에 맞춰 여러 추가 정보를 볼 수 있는 웹사이트 개발
기대 효과 :
사이트를 활용해서 더 빠르게 본인에게 필요한 정보를 찾고, 절약한 시간만큼 게임을 더 즐길 수 있음.
추가 기획 :
모바일 게임 정보 사이트이기에, 모바일 최적화가 이루어져 있으며, PWA를 활용해서 앱처럼 사용할 수 있게 한다.
대부분의 기획은 내 메모장에 정리되어 있으며, 가끔 AI를 활용해서 보완할 점이나, 어떤 점을 고려하면 좋을지 물어보면서 진행했다.
디자인
디자인은 배운 적이 없어서, 대부분은 참고하며 진행했다.
여러 게임 정보 사이트를 돌아다니며 UI를 분석하고 정리했다.
디자인은 UX와 직결되어 있어서 내가 하는 게임의 정보를 사람들이 어떻게 보면 잘 정리되고 바로 인지할 수 있을지 고민하며 했다.
구체적인 디자인 패턴은 따로 없이, 필요할 때마다 다른 디자이너들은 어떤 고민을 하며 선택을 하는지만 찾아보았다.
간단하게 시안만 패드로 그려보고 나머지는 개발로 구현하면서 디테일을 정리했다.
개발
이번에는 내가 잘하는 언어가 아닌, 평소에 써보고 싶었던 언어를 사용했다. 그래서 가장 많이 AI 도움을 받으며 진행했다.
NEXT.JS를 사용하며, 웹프론트만 구현하고, PWA를 활용했다.
개발을 잘하거나, UI를 잘 만들지는 못했지만 최대한 UX를 좋게 하려고 노력했다.
결국 문제를 잘 해결하는 게 좋다고 생각했기 때문이다.
여러 라이브러리, 프레림워크, 방법론을 써보면서 대략 NEXT는 어떻게 써야 하는지 이해됐다.
물론 아직 처음부터 하라고 하면 잘 모르겠지만, 어떤 구조로, 어떻게 하는지 정도만 알게 됐다.
Front Server만 Vercel로 배포를 했고, Backend나 데이터베이스는 없이 진행했다. 서버 유지비는 6월부터 유료결제해서 20달러가 나왔다.
Amplify, CloudFront 등은 세팅할 게 많고, 내 서비스와 잘 안 맞아서 포기했다.
Next.js, Google Analytics, Cursor를 사용했다.
도메인은 가비아로 구매했으며, 현재는 supabase로 구글 로그인을 붙이려고 진행 중이다.
90% 이상을 AI를 사용해서 진행했으며, 그러면서 MCP, AI 사용법 등을 많이 익힐 수 있었던 것 같다.
홍보
어떻게 보면 홍보는 가장 문외한인데, AI 없이 진행해 봤다.
최대한 구글광고 등의 돈 드는 것 지양했기에, 손수 여러 사이트를 돌아다니며 홍보했다.
1. 가장 해당 게임을 많이 하는 카페나 사이트를 방문해서, 홍보글을 작성했다.
2. 사람들이 제일 많이 방문하는 시간대에 내 사이트의 기능을 추가하고 업데이트 내역을 알려주는 홍보글을 작성했다.
3. 매번 다음 개발 할 거를 투표로 받고, 가장 호응이 많은 기능을 개발했다.
4. 카페나 커뮤니티에서는 내 제품으로 해결할 수 있는 질문들에 사이트 주소와 함께 답변해 주기.
5. 피드백이나 아이디어를 수용하고, 댓글에 답변 달아주기
이런 흐름으로 여러 사이트들에 홍보했다.
이렇게 사람들에게 각인시키고, 즐겨찾기를 하게 만들며 재방문을 하도록 만들었다.
그렇게 재방문고객을 늘리고, SEO를 통해서 자연유입도 꾸준히 받을 수 있도록 사이트를 관리했다.

결국 내가 많은 홍보를 하지 않아도 웹검색을 해서 올 수 있도록 하고 싶었기 때문이다. 그 결과는 위 사진과 같이 검색 유입이 엄청 늘었다
마무리하며
언젠가 나만의 서비스를 만들어보고 싶어서 해본 프로젝트인데, 처음부터 꽤나 만족스러웠다. 앞으로는 최대한 유지보수와 데이터만 추가하면서 진행 예정이다. 최근에 AI의 사용으로 풀고 싶은 문제들을 빨리 풀어보고 싶기 때문. 앞으로도 파이팅
이번에 만든 사이트 : https://www.reverse1999-simulator.com
버틴의 여행가방
리버스 1999의 모든 정보를 한눈에 찾아보세요.
www.reverse1999-simulator.com
1. 마케팅이 정말 중요하다.
2. 이제 풀 문제만 잘 파악하면 AI로 문제를 풀 수 있다.
3. 내가 하고 싶은 것 = 사람들이 원하는 것 일수록 좋다.
4. 우상향해도, 항상 트래픽은 떨어질 수 있다
5. 자연유입 SEO가 중요하다.